ブログ
Blog
- POSTED :
- LAST UPDATED :
評価されるサステナビリティサイト制作に重要なWebアクセシビリティ対応3選

オレンジ社でWebディレクション/デザインを担当している加藤です。
弊社ではWeb制作においてデザインから対応させていただく案件が多いですが、その中でも特にサステナビリティサイトの制作・リニューアルに関して多くの実績があります。
近年、サステナビリティについては、SDGsやESG投資など関連の話題も多く取り上げられ投資家だけでなく一般消費者まで浸透されているキーワードとなっており、そのような環境下において企業が情報提供するサステナビリティサイトの果たす役割も年々重要性が高まってきているように感じます。
サステナビリティサイトの評価基準において最も重要視されるものは、各企業の活動をいくつかのフレームワークなどを用いて開示するコンテンツの内容そのものであり、各社は社内のみならず、外部のコンサルティング企業等とも連携しながら、開示情報の充実化を進めています。
一方でWebサイトとしてのデザイン・設計に配慮が行き届いていない箇所があり、掲載しているコンテンツが閲覧者に対し伝わりづらくなっていることがあります。そのことがステークホルダーや評価機関にとってマイナスの評価となってしまっては残念です。
例として、Webサイトとしての基本的なアクセシビリティ(誰でも等しくアクセス可能である状態や程度)が確保されておらず、一部のユーザーにとって使いにくいサイトになっていることがあります。
Webアクセシビリティを考慮すべきなのはサステナビリティサイトだけではないですが、「サステナビリティ」「ESG」「SDGs」を発信しているサイトが、そもそも一部の人々にしかわかりにくい状態になってしまっては発信内容の説得力も薄れてしまうかもしれません。
そこで今回は、制作会社のWebデザイナーの視点から、評価されるサステナビリティサイト制作に重要なWebアクセシビリティ対応3選をご紹介します。
目次
- Webアクセシビリティとは? なぜサステナビリティサイトにとって重要なのか?
- サステナビリティサイトで特に重要な3つのWebアクセシビリティ対応
- 1. ナビゲーション対応
- – 1-1. グローバルナビゲーションにメガメニューを用意する
- – 1-2. サステナビリティサイト用のローカルナビゲーションを設置する
- – 1-3. 現在位置がわかるようにする(パンくずナビゲーションの対応)
- 2. カラーアクセシビリティ対応
- – 2-1. 背景色とテキスト色のコントラスト比の基準を守る
- – 2-2. 情報の表現を色だけに頼らないようにする
- 3. 非テキストコンテンツ対応
- – 3-1. alt属性に代替テキストを正しく設定する
- – 3-2. グラフ画像と表組みデータをセットで掲載する
- さいごに
Webアクセシビリティとは? なぜサステナビリティサイトにとって重要なのか?
Webアクセシビリティとは「高齢者や障害者を含めて、誰もがホームページ等で提供される情報や機能を支障なく利用できること」の状態や程度のことをいいます。
情報を提供する側がWebアクセシビリティに配慮して適切に対応をしていないと、高齢者や障害者が正しい情報を取得できなくなってしまう可能性があります。
また、Webアクセシビリティに対応することによって、高齢者や障害者だけでなく一般利用者の利便性の向上につながることが見込まれます。
【例】
- 一貫したレイアウトやナビゲーション等を実現することにより、使いやすくなる。
- ページタイトルやリンクタイトルをページ内容を適切に表したものとすることにより、情報を探しやすくなる。
- 国際標準の仕様に則り作成することにより、様々な閲覧ソフト等で情報を取得しやすくなる。
- 画像の代替テキストや補足テキストを正しく入力することによって、画像が表示されない場合も情報の理解ができるようになる
※本章ここまでの参考:みんなの公共サイト運用ガイドライン(2016年版)- 総務省)
サステナビリティサイトの総合調査および格付けとして、一般社団法人サステナビリティコミュニケーション協会が毎年「サステナビリティサイト・アワード」を発表しています。このアワードでは、重要な8つの評価テーマのひとつとして『ウェブアクセシビリティ:ステークホルダーのユーザー体験を阻害しないサイト構成である』ということが掲げられています。
※参考:ウェブ格付けの「サステナビリティサイト・アワード2022」発表
サステナビリティサイトから情報を適切に発信し、あらゆるステークホルダーに評価されるためには、コンテンツ自体の制作とともにWebアクセシビリティの対応は欠かせません。
難しく感じられるかもしれませんが、まずはどのような対応が必要なのか理解し、できるところから取り組んでいくことが重要かと思います。
サステナビリティサイトで特に重要な3つのWebアクセシビリティ対応
Webアクセシビリティの国際基準としてWeb Content Accessibility Guidelines(Webコンテンツアクセシビリティガイドライン)※以下WCAG というものがあります。
これはWeb技術・仕様の標準化を推進しているW3Cという機関が提唱しているガイドラインで、日本でも日本工業規格『JIS X 8341-3:2016』としてWCAGと同じ内容が規格化されています。
WCAGは、4つの原則「1.知覚可能」「2.操作可能」「3.理解可能」「4.堅牢」を土台として記載されており、各原則の下に12のガイドラインが定義されています。
【例】ガイドライン 2.1 キーボード操作可能: すべての機能をキーボードから利用できるようにすること。
また、ガイドラインの下には更に具体的な実行レベルの「達成基準」が定められており、コンテンツ制作者がWebサイト及びコンテンツをよりアクセシブルにするための基準となっています。
※参考:Web Content Accessibility Guidelines (WCAG) 2.0
と、ここまで説明させていただいたWebアクセシビリティの対応は非常に難しいものと思われてしまったかもしれません。
確かにWCAGの基準には厳しく難しいものもあるのですが、その一方で取り組みやすく効果が出やすいものも多く存在します。
サステナビリティサイトに求められるWebアクセシビリティを考える上で、本ブログでもWCAGを起点にしていきたいと思いますが、全てを網羅していくのは難しく実行性も下がってしまいますので、今回は特に重要な3つの観点に絞ってご紹介していきます。
1. ナビゲーション対応
※参考 【WCAG ガイドライン 2.4 ナビゲーション可能】
利用者がナビゲートしたり、コンテンツを探し出したり、現在位置を確認したりすることを手助けする手段を提供すること。
2. カラーアクセシビリティ対応
※参考 【WCAG ガイドライン 1.4 判別可能】
コンテンツを、利用者にとって見やすく、聞きやすいものにすること。これには、前景と背景を区別することも含む。
3. 非テキストコンテンツ対応
※参考 【WCAG ガイドライン 1.1 テキストによる代替】
すべての非テキストコンテンツには、拡大印刷、点字、音声、シンボル、平易な言葉などの利用者が必要とする形式に変換できるように、テキストによる代替を提供すること。
上記3つのアクセシビリティ対応は、弊社が多くのサステナビリティサイトの制作に携わらせていただいた経験から、サステナビリティサイト特有の媒体特性や表現の関係上、特に注意すべき対応であると考えています。
これらを対応していくことで、サステナビリティの情報をより伝わりやすく発信することができ、ユーザーにとって有益かつ評価されるサステナビリティサイトを制作することができると考えております。
ここからより詳細について説明していきます。
1. ナビゲーション対応
WCAG ガイドライン 2.4 ナビゲーション可能:
利用者がナビゲートしたり、コンテンツを探し出したり、現在位置を確認したりすることを手助けする手段を提供すること。
企業のサステナビリティサイトは一般的にコーポレートサイト内の階層のひとつとして構成されることが多いです。
企業のコーポレートサイト内はページ数も多く階層も広く深い構造になっており、また、サステナビリティサイト配下でも多くのページを必要とします。
そのためコーポレートサイト及びサステナビリティサイト内では、ユーザーにとってわかりやすく使いやすいナビゲーションがなければ、ユーザーは自分がどこを見れば良いのか迷ってしまい、せっかくのコンテンツも見てもらえなくなるかもしれません。
紙媒体とWebサイトの大きな違いとして、紙媒体はページネーションがされ、誌面も限られた範囲で、表紙から中面、裏表紙まで基本的に読むべき順番が明確で、順番に読んでいけば読者は必ず情報に辿り着けるのに対して、Webサイトはそうではありません。
Webサイトはその構造上の理由から一方通行にはなりえず、ユーザーが意識的にパソコンやスマートフォンなどのデバイスを操作し、閲覧したいページを選んで見ていくことになります。
そのときナビゲーションの設計が分かりにくいものであると、ユーザーは目的の情報に辿りつけなかったり、そもそもページがあることに気づけなかったりしてしまいます。
大規模のコーポレートサイト内に設置されることが多く、多数のページ数や階層を必要とするサステナビリティサイトだからこそ注意したいポイントです。
そこで具体的にコーポレートサイト内に設置されるサステナビリティサイトのナビゲーションをわかりやすくするための3つの方法を紹介します。
1-1. グローバルナビゲーションにメガメニューを用意する
コーポレートサイトのグローバルナビゲーション内「サステナビリティ」の項目を、ただサステナビリティサイトTOPにリンクさせるのではなく、クリックまたはホバーすることでサステナビリティサイトの主要ページのメニューリストを表示する方法です。
参考として「サステナビリティサイト・アワード2022」でゴールド(最優秀賞)を獲得したライオン株式会社のサイトでは、グローバルナビゲーションの「サステナビリティ」にホバーすると、サステナビリティサイト内のカテゴリートップページの一覧が表示されるようになっています。

このような表示手法をメガメニューといいますが、グローバルナビゲーションは一般的に固定配置であるため、メガメニューを用いることでコーポレートサイト内のどこにいてもサステナビリティサイトの主要ページへアクセスしやすくなります。
1-2. サステナビリティサイト用のローカルナビゲーションを設置する
サステナビリティサイトのページ数が多い場合、上記のメガメニューだけではナビゲーションとして不十分な場合があります。
そのため、別のエリアにサステナビリティサイト用のローカルナビゲーションを設置し、そこからサステナビリティサイト内の全てのページにアクセスできるようにするという方法があります。
メガメニューの参考事例として紹介させていただいたライオンのサステナビリティサイトでは、下層ページにローカルナビゲーションも設置しています。
メガメニューでは主要ページのメニューのみ用意されているのに対し、ローカルナビゲーションでは開閉式のメニューを用いることで、サステナビリティサイト内の全ページ+関連ページにアクセスできるようになっています。

ライオンと同じく「サステナビリティサイト・アワード2022」でゴールド(最優秀賞)を獲得した大成建設株式会社のサステナビリティサイトでも、右サイドにローカルナビゲーションを設置しサステナビリティサイト内の全ページにアクセスできるようになっています。
非常にページ数の多いサイトになっていますが、ローカルナビゲーション内に2段階の開閉メニューを設けることでページ構成が分かりやすくまとめられています。

※参考:大成建設サステナビリティ
なお上記で紹介した例では、サイドにローカルナビゲーションを置く形でしたが、別の手法としてページ下部(フッター手前など)に配置するパターンもあります。
1-3. 現在位置がわかるようにする(パンくずナビゲーションの対応)
大規模サイト内では、読み進めている内に現在のページがサイト内のどこに位置するのかわからなくなってしまうことがあります。
そのような時にユーザーにとって助けとなるのが、パンくずナビゲーション(パンくずリスト)になります。
※パンくずナビゲーション(パンくずリスト)の説明はこちらの記事にも記載があります: 【Web担当者向け】Webサイトの定番UIパーツ8選 -名称と機能、メリット・デメリットやデザイン例をご紹介-
【Web担当者向け】Webサイトの定番UIパーツ8選 -名称と機能、メリット・デメリットやデザイン例をご紹介-
パンくずナビゲーションは一般的にページの階層構造を表示し、現在表示しているページがサイト内のどこに位置しているのか分かりやすくしたものです。
しかしながら、パンくずナビゲーションが有効に機能するためには、そもそもサイト構成がきちんとコンテンツの内容に応じて整理されて作られている必要があり、パンくずナビゲーションを辿っても迷ってしまうようなサイトになっていたら、サイトの構成を改めて見直すべきということになります。
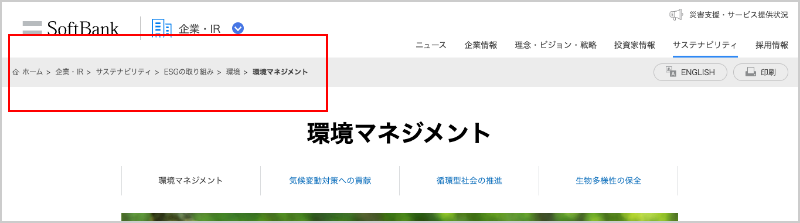
ページの階層構造が良く整理されている例として「サステナビリティサイト・アワード2022」受賞企業であるソフトバンク株式会社のサステナビリティサイトが参考になります。
サステナビリティサイト配下に「ESGの取り組み」という大きな階層があり、その下に「環境」「社会」「ガバナンス」があり、さらにその下にそれぞれの詳細ページがあるという形です。

※参考:サステナビリティ ーすべてのモノ・情報・心がつながる世の中を | 企業・IR | ソフトバンク
このようにサイト構成が整理されていることによりパンくずナビゲーションが正しく機能し、ひと目でサイト内のどこにいるのか分かりやすく、関連ページへもアクセスしやすいものとなるのです。
2. カラーアクセシビリティ対応
WCAG ガイドライン 1.4 判別可能:
コンテンツを、利用者にとって見やすく、聞きやすいものにすること。これには、前景と背景を区別することも含む。
本項では上記の「利用者にとって見やすく」という部分にフォーカスし、色に関する「カラーアクセシビリティ」について記載します。
今回、サステナビリティサイトにとって「カラーアクセシビリティ」を特に対応が必要な項目としてを取り上げている理由ですが、サステナビリティサイトはコンテンツの性質上、テキスト情報だけでなく画像化した図版(関係図やフローチャート、各種データを記したグラフ)の掲載点数が非常に多くあるからです。
図版画像の制作工程として、紙媒体のサステナビリティレポートや統合報告書から転載(及び調整)することもありますし、Web用に独自に作成する場合もありますが、いずれも色を活用して情報を分かりやすく表現することが多いです。
その際にWeb制作に必要なカラーアクセシビリティの観点が抜け落ちてしまうと、様々な色が利用されているがゆえに色覚障害がある一部のユーザーの方にとっては可読性が著しく低くなってしまう危険性があります。
そのため、サステナビリティサイトにおいてカラーアクセシビリティは特に注意すべき対応のひとつと考えます。具体的なポイントは以下の通りです。
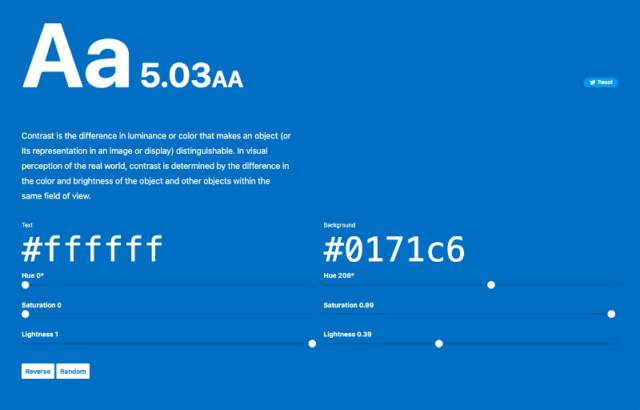
2-1. 背景色とテキスト色のコントラスト比の基準を守る
背景色に対してテキスト色が薄かったり背景色に近い色(背景色とテキスト色のコントラスト比が低い状態)であったりすると、テキストが背景にまぎれてしまい読みにくくなってしまいます。
Webサイトにおいてはユーザーの視力の状態や環境光の違いに加えて、ディスプレイの性能や設定の違いなど様々な要因があるため、よりシビアに考えていく必要があります。
WCAGでは、Webサイトにおける色のコントラスト比の基準を以下の通り明確に定義しています。
(※一部、記載を省略)
達成基準 1.4.3 コントラスト (最低限):
テキスト及び文字画像の視覚的提示に、少なくとも 4.5:1 のコントラスト比がある。
ただし、次の場合は除く:
大きな文字: サイズの大きなテキスト及びサイズの大きな文字画像に、少なくとも 3:1 のコントラスト比がある。
サイズの大きなテキストを除き、最低でも4.5:1のコントラスト比が必要だということが記載されています。
そのため、Web用の図版を制作する際はコントラスト比が足りているかどうかチェックする必要があります。
当社でもコントラストチェック用ツール等を用いて検証をおこない、可読性を維持するようにしています。

※参考チェックツール:Colorable
2-2. 情報の表現を色だけに頼らないようにする
情報の表現を色だけに頼らないようにすることもカラーアクセシビリティ対応では重要なことです。
WCAGにおいても以下の記載があります。
達成基準 1.4.1 色の使用:
色が、情報を伝える、動作を示す、反応を促す、又は視覚的な要素を判別するための唯一の視覚的手段になっていない。
色を活用して情報を整理したり強調したりすることは、情報を伝える上で重要なことですが、色が情報を伝える唯一の手段にならないように注意しましょう。
前述したように、ユーザー自身の視力状態や、環境光、ディスプレイの問題、更には印刷した場合(サステナビリティサイトは印刷されて読まれることも多いかと思います)など、色の違いが判別できない場合がありますので、そのような時でも情報が伝わるようにしなければいけません。
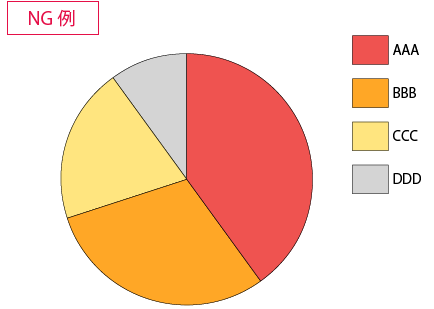
サステナビリティサイトにおける具体例では、円グラフの表現が分かりやすいかと思います。
円グラフでは凡例を色で示すことが多いですが、下記画像のように色だけの表現になりますと、何らかの理由で色が判別できない場合には、どの箇所がなんの項目なのか分からなくなってしまいます。

図:【NG例】円グラフの凡例が色のみで示されている
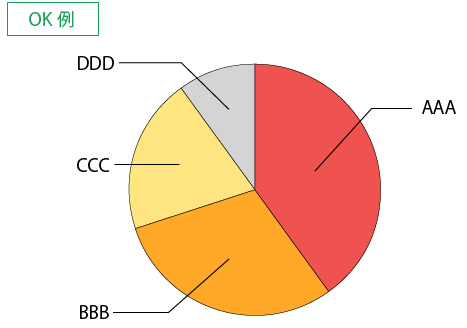
そのため下記画像のように、凡例を示す方法として円グラフの各領域内にテキストを入れるか、または引き出し線にて対応すると良いでしょう。

図:【OK例】円グラフの凡例が引き出し線で示されている
スペース等の都合で全ての画像が上記のように対応できないかもしれませんが、色だけが情報を伝える唯一の手段とならないように工夫することが重要です。
3. 非テキストコンテンツ対応
WCAG ガイドライン 1.1 テキストによる代替:
すべての非テキストコンテンツには、拡大印刷、点字、音声、シンボル、平易な言葉などの利用者が必要とする形式に変換できるように、テキストによる代替を提供すること。
「非テキストコンテンツ」とは主に写真や図版画像、音声ファイルなどのことです。
「テキストによる代替」とは、非テキストコンテンツを視覚的に認識できないユーザーのために、その非テキストコンテンツの代わりに用いられるテキストのことを指します。
本項で「非テキストコンテンツ対応」を取り上げたのは、カラーアクセシビリティ対応と同じ理由で、サステナビリティサイトでは画像化した図版(関係図やフローチャート、各種データを記したグラフ)の掲載点数が非常に多くあるからです。
文字情報が画像化されている場合、視覚に障害があるユーザーにとっては、情報をそのままの形では認識することができません。
そのとき代替となるテキスト情報が別に用意されていれば、スクリーンリーダー等の機能を用いてテキストを音声に変換することができます。
具体的な対応方法は以下の通りです。
3-1. alt属性に代替テキストを正しく設定する
alt属性(オルト属性)とは、Webブラウザで画像が表示できないときに代わりに表示されるテキストや、スクリーンリーダー等を使用した際に画像の代わりに読み上げられるテキストを指定するために使用する、HTMLの属性になります。
※alt属性の説明はこちらの記事にも記載があります: alt属性とは?代替テキストの書き方と考え方
alt属性とは?代替テキストの書き方と考え方
体制図やフローチャート、各種データを記したグラフなどは、文字情報が画像で用意されていることが多く、アクセシビリティを考慮してalt属性に代替テキストを正しく設定する必要があります。
また、alt属性を用いた代替テキストは、コンテンツ全体の文脈において意味が理解できるように入力する必要があり、それが出来ていないと、画像が表示されない場合やスクリーンリーダーで読み上げられた際に本来の目的を果たすことが出来ません。
図やグラフの内容を端的にテキストで表現することは難しい場合も多いですが、スクリーンリーダーで音声が読み上げられた際に視覚情報と全く同じ内容として伝えることが出来なかったとしても、概要だけでも伝えられるようにテキストを考えるのが望ましいです。
スクリーンリーダーで読み上げられた時にどのようなテキストになっていれば本文とあわせて情報がユーザーに伝わるか、検討し作成していくことが重要かと思います。
3-2. グラフ画像と表組みデータをセットで掲載する
グラフ画像には代替テキストが必要というものの、やはり文章で表現するのは難しいことも多いと思います。
その場合には、視覚的に分かりやすいグラフ画像と、グラフの元になった表組みデータをセットで作成する方法もあります。
HTMLで組まれた表組みのデータは、シンプルに整理された構造であればスクリーンリーダーの読み上げが正しく機能します。
このような表組みのデータがあることは、読み上げを必要としないユーザーにとっても視覚的に分かりやすく有効です。
さいごに
Webアクセシビリティ対応として考慮すべきことは他にも多くあるのですが、今回はサステナビリティサイトの特性上、特に注意したいポイントと対応策をご紹介いたしました。
Webアクセシビリティ対応は、高齢者や障害のある方だけではなく、あらゆるユーザーにとって有益となるものが多いので積極的に取り入れていきたいところです。
企業のサステナビリティへの取り組みをWebサイトという形式でユーザーに伝えるためには、コストやスケジュールといった条件もある中で、どこまでWebアクセシビリティ対応をしていくか検討しつつ、発信するコンテンツがきちんとユーザーに伝わるWebサイトになるように制作していくことが重要です。
本記事が、企業にとってもユーザーにとっても価値あるサステナビリティサイト制作の一助となれば幸いです。
オレンジ社はサステナビリティサイトやコーポレートサイトなど、企業コミュニケーション領域のWebサイト制作を得意としています。
国内サイト海外サイト問わず、Webサイト制作のことならお気軽にご相談ください。
CATEGORY
NEW POST
RANKING